Monday, February 26, 2007
Code that changes the world
WCAG
Web "content" generally refers to the information in a Web page or Web application, including text, images, forms, sounds, and such. More specific definitions are available in the WCAG documents.
WCAG technical documents are developed by the Web Content Accessibility Guidelines Working Group (WCAG WG), which is part of the World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI). Other accessibility guidelines include the Authoring Tool Accessibility Guidelines (ATAG) and the User Agent Accessibility Guidelines (UAAG).
The WCAG are intended for all Web content developers (page authors and site designers) and for developers of authoring tools. Following them will make Web content more available to all users, whatever user agent they are using (desktop browser, voice browser, mobile phone, etc.) or constraints they may be operating under (noisy surroundings, hands-free environment, etc.). These guidelines do not discourage content developers from using images, video, etc., but rather explain how to make multimedia content more accessible to a wide audience.
There are currently two versions of the WCAG. WCAG 1, contains 14 main guidelines with a total of 65 in all. WCAG 2, has reorganized and combined many of the WCAG 1 guidelines to create 21 new ones.
Each guideline has a one or more ‘checkpoints’ which developers should consider to ensure the accessibility of a Web page. Each checkpoint has a priority level based on its impact on Web accessibility. The WCAG provides a number of examples and techniques to help Web developers to implement the guidelines.
WCAG Priority Levels
Each checkpoint has a priority level assigned by the Working Group based on the checkpoint's impact on accessibility:
[Priority 1]
A Web content developer must satisfy this checkpoint. Otherwise, one or more groups will find it impossible to access information in the document. Satisfying this checkpoint is a basic requirement for some groups to be able to use Web documents.
[Priority 2]
A Web content developer should satisfy this checkpoint. Otherwise, one or more groups will find it difficult to access information in the document. Satisfying this checkpoint will remove significant barriers to accessing Web documents.
[Priority 3]
A Web content developer may address this checkpoint. Otherwise, one or more groups will find it somewhat difficult to access information in the document. Satisfying this checkpoint will improve access to Web documents.
WCAG Conformance
The WCAG guidelines have three levels of conformance:
Conformance Level "A": all Priority 1 checkpoints are satisfied. This is known as 'WCAG A' compliant.
Conformance Level "Double-A": all Priority 1 and 2 checkpoints are satisfied. This is known as 'WCAG AA' compliant.
Conformance Level "Triple-A": all Priority 1, 2, and 3 checkpoints are satisfied. This is known as 'WCAG AAA' compliant.
Note that conformance levels are even spelled out in text so they may be understood when rendered to speech.
In the following posts, insha Allah, we will go through the main guidelines of different versions of the WCAG.
Sunday, February 25, 2007
Acts_as_Statable
We were working on a small forum, when it comes to define a forum/thread to be closed, blocked, forbidden..bla, bla...whatever anybody calls these restricted access issues.
I made a quick lookup for the available plugins, it was difficult at the beginning as I was looking for something without knowing what it can be called. Finally, I found the acts_as_enumerated plugin, it should be the one. I succesfully installed it, at the end it didn't work with me ( I may be missing something) but i decided not to give aq second try for now. I thought it doesn't satisfy my design. Instead i started to think of something which should like this:
 Did I make something wrong here? It seems no sense to make a relation of many-to-many. Why could any forum have more than one state!!!
Did I make something wrong here? It seems no sense to make a relation of many-to-many. Why could any forum have more than one state!!!Steps to create a plugin:
Note: the following steps are provided as guidance to create plugins.
1. In your project directory run the following command.
$ruby script/generate plugin acts_as_statable
create vendor/plugins/acts_as_statable/lib
create vendor/plugins/acts_as_statable/tasks
create vendor/plugins/acts_as_statable/test
create vendor/plugins/acts_as_statable/README
create vendor/plugins/acts_as_statable/Rakefile
create vendor/plugins/acts_as_statable/init.rb
create vendor/plugins/acts_as_statable/install.rb
create vendor/plugins/acts_as_statable/uninstall.rb
create vendor/plugins/acts_as_statable/lib/acts_as_statable.rb
create vendor/plugins/acts_as_statable/tasks/acts_as_statable_tasks.rake
create vendor/plugins/acts_as_statable/test/acts_as_statable_test.rb
2. Edit "vendor/plugins/acts_as_statable/init.rb"
require 'acts_as_statable'
ActiveRecord::Base.send(:include, ActiveRecord::Acts::Statable)
require File.dirname(__FILE__) + '/lib/stating'
require File.dirname(__FILE__) + '/lib/state'
3. your real work will be in this file "vendor/plugins/acts_as_statable/lib/acts_as_statable.rb"
you will need to define your methods just right here
module ActiveRecord
module Acts
module statable
..........
end
end
end
4. create the new classes stating and state
"vendor/plugins/acts_as_statable/lib/stating.rb"
"vendor/plugins/acts_as_statable/lib/state.rb"
class Stating < ActiveRecord::Base
belongs_to :state
belongs_to :statable, polymorphic =>true
............
............
end
class State < ActiveRecord::Base
has_many : statings
.......
end
Wednesday, February 21, 2007
Two hours with Oracle
The title seems very interesting; and the most interesting is that it was in Hilton green plaza, Alex. I decided to go and attend, it is a good chance, I thought so.
The seminar didn't introduce something new, it was based on the Oracle10g. Oh yes, "g" stands for "Grid". It didn't meet my expectations at all.
I couldn't stand for more than two sessions. the seminar was behind schedule by more than 45 minutes at the moment I left!!
The first session included an example with Amazon, it was the best part of the seminar probably. The problem facing Amazon is that they have machines:
- Order entries: it easy to expect that these machines got the peak load in December.
- Financial: dedicated for reporting and statistics. these machines will face the peak load in January to extract the reports needed to put the plan for the next year...etc
Number of steps and time in oracle10g is almost 2x or more than DB2, and SqlServer.
There are a lot of improvement comparing to 8i, for example Enterprise Manager can be accessed through Browser and PDA clients.
I will appreciate if they enhance the usability before releasing the next release. I can't think of getting Oracle and wasting more than double my time, and hiring a DBA with a big salary .
For now, Oracle is forbidden for me.
Tuesday, February 20, 2007
Web Accessibility

Reference to my last post, Web Standards Movement, Web Accessibility is a very important issue behind the Web standards: not only does it mean allowing the Web to be fully used by people with disabilities, it also means allowing people with unconventional browsers to have access to any web page.
The DDA (Disability Discrimination Act) states that service providers must not discriminate against disabled people. A web site is regarded as a service and therefore falls under this law, and as such must be made accessible to everyone.
Accessibility involves two key issues: first, how users with disabilities access electronic information, and second, how web content designers and developers enable web pages to function with assistive devices used by individuals with disabilities.
For the user with a disability, the challenge is to identify tools that provide the most convenient access to web-based and other electronic information. For the web content designer/developer, the challenge is to remove the obstacles that prevent accessibility tools from functioning effectively. In many cases, these challenges are relatively simple to overcome, but sometimes the solutions require some additional thought and effort.
Yes.. Accessibility Has Standards
Accessibility standards help designers and developers of web content identify and address accessibility issues.
The Web Content Accessibility Guidelines (WCAG) from the W3C represented the first major effort to establish guidelines for accessible design. This standard consists of 14 guidelines, each with three checkpoint levels for web developers to meet: Priority One, Priority Two, and Priority Three.
In individual countries, national standards emerged later. Section 508 of the Federal Rehabilitation Act in the United States is based on WCAG Priority One checkpoints. These same checkpoints serve as the basis for standards in Australia, France, Germany, and many other countries. The Common Look and Feel standard in Canada and Guidelines for U.K. Government Web Sites in the United Kingdom are based on Priorities One and Two of the WCAG.
The World Wide Web Consortium (W3C)'s Web Accessibility Initiative (WAI) is an effort to improve the accessibility of the World Wide Web (WWW or Web) for people using a wide range of user agent devices, not just standard web browsers. This is especially important for people with physical disabilities which require such devices to access the Web.
Monday, February 19, 2007
Web Standards Movement
Nowadays, in this period of tremendous growth, the Web needs a guidance to realize its full potential. Web standards are this guidance. These standards help ensure that everyone has access to the information we are providing, and also make web development faster and more enjoyable.
Web standards are technologies, established by the World Wide Web Consortium (W3C) and other standards bodies, that are used to create and interpret Web-based content. These technologies are designed to future-proof documents published on the Web and to make those documents accessible to as many as possible.
Currently, most of the standards have been officially implemented by the W3C. One standard, however, originated at another organization, called ECMA.
The European Computer Manufacturers Association (ECMA) is an organization officially founded in 1961 in order to meet the need for standardizing computer operational formats, including programming languages and input/output codes. In 1994, the organization’s name was changed to the ECMA - European Association for Standardizing Information and Communication Systems, in order to reflect its broader range of activities.
W3C Standards
HTML
Hyper Text Markup Language (HTML) is widely used on the Web for adding structure to text documents. Browsers interpret these documents, representing the structure in media-specific ways to the user.
XML
Extensible Markup Language (XML) is a markup language like HTML, but instead of having a single, fixed set of elements, it allows you to define your own - or use a set made by someone else.
XHTML
XHTML is a reformulation of HTML as an XML application. XHTML 1.0 can be seen as ideologically coming from HTML 4.01, and being technically stricter because of XML’s influence.
CSS
Cascading Style Sheets (CSS) is a mechanism for changing the appearance of HTML or XML elements, by assigning styles to element types, self-defined classes of elements or individual instances.
DOM
The Document Object Model (DOM) allows the full power and interactivity of a scripting language, such as JavaScript, to be exerted on a web page. In programming terms, the DOM is an Application Programming Interface (API) for interacting with web pages.
ECMA Standards
ECMAScript
ECMAScript is a standardized object-based scripting language, based largely on Netscape’s JavaScript. The main use of ECMAScript is to manipulate the objects in web pages which are specified by the DOM. This lets web developers implement such effects as animated text, graphic roll-overs, and pages that change based on user input without having to be reloaded.
Why should you care?
- The structural information present in compliant documents makes it easy for search engines to access and evaluate the information in those documents, and they get indexed more accurately.
- Standards are written so that old browsers will still understand the basic structure of your documents. Even if they can’t understand the newest and coolest additions to the standards, they’ll be able to display the content of your site.
- Compliant documents can easily be converted to other formats, such as databases or Word documents. This allows for more versatile use of the information within documents on the World Wide Web, and simplified migration to new systems - hardware as well as software - including devices such as TVs and PDAs.
- Accessibility to a wide audience is guaranteed. Web pages are accessible by people using browsers other than the usual ones - including voice browsers, Braille browsers, hand-held browsers, teletext displays, and other unusual output devices.
- Web standards offer a set of rules that every Web developer can follow, understand, and become familiar with. When one developer designs a site to the standards, another will be able to pick up where the former left off.
Acts_as_Taggable Tag Cloud
The forum includes a set of forums which in turn include a set of threads.
When a user displays the forum/show.. he should see a tag cloud involving all the tags attached to the threads in this forum.
I found this link describing the code for the tag cloud; but it doesn't satisfy my need as it can be used only on the threads level.
I should confess that the performance was not my concern this time.
in the vendor/plugins/acts_as_taggable/lib/tag.rb file I added this code:
def self.tags(options = {})
query = " select tags.id, tags.name, t1.count"
query << " from tags INNER JOIN"
query << " (select tag_id , count(*) as count FROM taggings, posts "
query << " where"
query << " posts.forum_id=#{options[:forum]} and "if options[:forum] != nil
query << " taggings.taggable_type='Post' and taggings.taggable_id=posts.id"
query << " group by tag_id)AS t1 ON t1.tag_id=tags.id"
query << " order by #{options[:order]}" if options[:order] != nil
query << " limit #{options[:limit]}" if options[:limit] != nil
tags = Tag.find_by_sql(query)
end
Following the link, everything should be working well now.
OOPS...Don't forget to restart the server!!!
Wednesday, February 14, 2007
Web Roots
I found this article very good. It seems that there are some characteristics which did not get the deserved attention. What is really great, is that Web2.0 represents a return to the essential principles that guided the Web.
- Open Source: Yahoo was built on the foundation of open-source operating system(BSD Unix) and open-source language(Perl). The core of the Web was (NCSA Mosaic browser, NCSA and CERN HTTP Servers)
- Collaboration: Tim Berners Lee inventor of the World Wide Web and the leader of DIG put an original design for the Web to enable researchers to collaborate.
- Simplicity: we can find a lot of web2.0 products very elegant, simple, and focusing on only one single point; "make a single focus and do it well". This isn't an innovation. the RocketMail was one of the first major free webmail services, and it was focusing just on "e-mail".
- Architecture of participation: Epinion.com is a review site that was established in 1999. we can see now the success story of Amazon and eBay
- Lightweight programming model: many of the Web1.0 generation were built using scripting languages (example: Perl used in yahoo). Large companies used widely the complex web services stack and forgot the REST which was originated in 2000. (Amazon provides the web services in both forms SOAP and REST)
- Social Software: in 1994 Match.com was started. The "social software" was called "viral market".
Saturday, February 10, 2007
Catching the "A"-Team
"I am a geek, I am friendly, I am a designer, I am strict, I am a business guy..Woow, I should be in the company's "A"-team!!"
If you really think that a company can have different classes of teams, then you are totally wrong. We can prove this by contradiction :)
Let's assume that a client calls for your service; a team will be assigned to provide the client for his needs. If he is lucky, he will get the "A"-team and get what he really expected; otherwise, of course he will be unlucky. When you claim that your company possesses a "A"-team, the later unlucky client will smash your head "Where the hell was that team when my project was under construction?".
On average, your company has not an "A"-team, customers will certainly turnover.
So, we agree that the dilemma is not individual; it's a team work by the end.
Now, you can start to ask yourself about your chances to catch the world's "A"-team.
1-Possessing Positive Attraction:
We are all influenced by the "Law of Attraction". Everyone has his own impact on his environment. You should increase your positive impact. Are you trying to deal positively with events which you observe around you? Or you just complain your bad luck and the lack of resources?
You should also have the ability to reject negative thoughts from people surrounding you and substitute it by your own positive ones. Know that what anyone or any source offers you; it is only one view, one description or interpretation of an event or truth. It is only one perspective of an interpretation gained from other third parties who in turn focuses on the topic and did not experience the subject first hand.
the Secret is a very good movie indicating the effect of positive attitude on your life.
2-Building Trusts
Why trust is important?
" If you don't have trust, people won’t cooperate, won’t be
In The 7 Habits of Highly Effective People, Stephen Covey talks about
Gaining trust:
Before searching for trust you must trust yourself.
- Be reliable and available. Try always to be available when the client wants to talk directly to the people working on his project whenever he wants. Don't let him feel that he has to send 100 emails and 100 phone calls to make you appear online.
- Keep your promises and follow through with commitments
- Forgive and move on
- Don't be threatened by people who are different from you
- Tell the truth
- Communicate openly and honestly
Be aware that Trust is bidirectional relation. You should evaluate how much trusting you are in order to make a successful trust construction.
Check plenty of resources about building trusts here.
3-Self Motivated.
Why anybody needs self-motivation?
Because if you want to improve your self esteem or improve yourself in any way at all you first need the inner desire and will to do it.
But you cannot always rely on others to encourage you. To take up a new activity, hobby or challenge. The self-motivation is the way to "Initiative", without motivation you can't take any initiative on any level.
Increase your self-motivation
- Focus on what you really enjoy doing. Think about giving it priority to start doing what you love doing.
- Always keep a list of things you'd like to improve on and how you're going to do it.
- from time to time, try to totally forget all the negatives you have faced and review all the success in your life.
- Contact positive people.
- Give your soul a break to read some good books.(NLP, How To increase your energy, Getting things done, Motivated Mind, How to Raise your Self Esteem, Self Help Stuff that Works..etc)
4-Knowing About Business.
Client-side:
Keep in mind the budgetary and time constraints that the client faces. This will help you define the customer goals and priorities in concrete terms. Further, it will help you to deliver a robust business solution through usable deliveries.
Tools-prespective:
Constitute a cross-industry perspective of the technologies you can consider in developing. You should keep some kind of aim at the different technology trends. Your attention should be varying significantly across industries. This can be done based on continuous data entries for the "benefit Vs mainstream-adoption" (can be called "Priority Matrix") for each technology such as Web 2.0, Ajax, Grid Computing, RFID, DNA Logic, Social Network Analysis, wikis..etc
The end result should be awareness (or at least prediction) of the following regarding each technology:
- Prevalence: How prevalent is it in the current crop ventures.
- Essential: does this characteristic stem from expediency or is it a core part of competitive advantage, Newness, Longevity.
- Newness: Is this characteristic really new, or just rediscovered or relabeled.
- Longevity: Will this last during the next five years.
- User: content, metadata, usability,
- Open: open SRC product, public API, open process, open source platform,
- Lightweight: Ajax, REST, Scripting Languages,
- decentralized: RSS/Content, Code, Development,
- Still Missing: Security, Transactions, Durability, Global Audience, Mobile.
5-Listening
You start a project by learning and listening. The result will be a clear plan that ensures results for you and a great experience for your customers.
Listen is another aspect to the "trust", it is an important key on the building trust journey.
You should know how much you like to involve others and seek their opinions when working on a project.
- When you are talking with someone face to face, don’t answer the phone, check e-mail, or sort the papers on your desk.
- Make time to talk one on one with your spouse or partner.
- Be a patient listener. Not everyone thinks or speaks as fast as you do.
- Avoid putting words in people's mouths.
6-Flexibility
"There is nothing permanent except change"; said Heraclitus. That has been true throughout the history, but it is especially true in our exciting and ever-changing field. You should value the "Responding to change" and may be "search for it".
After evaluating yourself, do the NLP H.W to change behaviors.
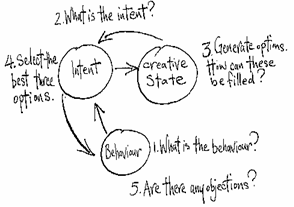
First step is to stand outside the 'creative state' and think of a time when you were acting creatively according to your own standards. You should refresh everything you saw, heard and felt while reliving that experience.

After you have created 'creative' states follow these steps:
- Stand in the state that represents 'behavior' and think of a behavior that you would like to change. Make sure that you already have a representation of the behavior in one of the three senses.
- Move to the 'intent' state, and then ask the question, 'What is the intent, of the behavior?'. Once you get a sense of the intent for the behavior move into the 'creative state'.
- Ask yourself 'how else can I fulfill the intent for the behavior?'. When you get plenty of alternatives behaviors you can go back to the state for 'intent'.
- Review the alternatives and select the best three options. Step back into the state for 'behavior'.
- Test out each of the three options one at a time by imagining using each new behaviour in the original situation. Check if there are any objections to any of the selected options. If so, step back into the state for 'intent' and repeat the entire process, until all objections are satisfied.
Monday, February 5, 2007
A Fishy Thought . . .
It was then when the blog asked for the email and password, when my hacker spirit got aroused and remembered the phishing technique at once. "The barrier is back, again"; No offense Samer, but I thought you maybe phishing us :)
"Even if it was a phishing operation, I won't let is stop me", and so I created a new G-mail account just for blogging. But what is phishing in the first place, The term phishing is a variant of fishing, probably influenced by phreaking and alludes to the use of increasingly sophisticated lures to "fish" for users' financial information and passwords.
Phishers usually duplicate the login forms of the attacked sites, but they change the address to which login info is posted to another address where they extract those info and then redirect the user back to the normal site in order to hide from the victim that he has been freaked. But how would the victim reach the fake site from the first place, this is done by socially manipulating the victim for example via a fake email inviting him to test the new service features but unfortunately he has to login once from the following link.
Another idea of phishing maybe through blog invitations just like Samer did :P. Kidding with no offense Samer. But what about the blog spot that can collects a lot of email addresses with passwords... "I think I should destroy that barrier and investigate that topic more"
